![]() Attach
|
Attach
|
![]() Edit
|
Edit
|
![]() Revisions
Revisions
![]() Related Content
Related Content
How to Embed a YouTube Shorts in a Web Page
Now that everyone is using SmartPhone to capture portrait (vertical) videos, YouTube has finally jumped on the bandwagon by rolling out YouTube Shorts. But unlike other social media video sites, YouTube has deliberately kept YouTube shorts separate from it's traditional landscape (horizontal) videos. It's as if YouTube is deliberately testing the waters on portrait videos.
There are some differences between YouTube videos and YouTube Shorts videos. One difference, relevant to this article, that we'd like to point out is that YouTube provides a method to embed traditional landscape video in your web page, whereas YouTube Shorts doesn't provide that capability for the newer portrait video.
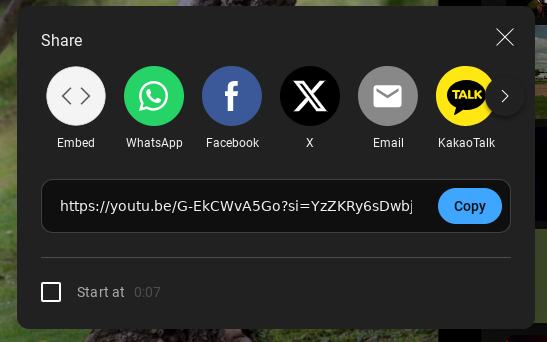
The following screen shot is what you'd see when you click on the "Share" button underneath the traditional landscape video. Note that there is an embed option.

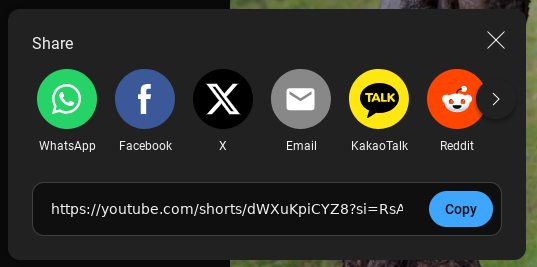
The following screen shot shows what you'd see if you click the "Share" button on a YouTube Shorts portrait video. Note that there is no embed option.

Cross-Reference
You can see an example of how we utilized the ability to embed both YouTube and YouTube Shorts videos in our "Create Vertical Video Content from Horizontal Content with Microsoft Clipchamp" article.
In this article, we will show you how you can embed a YouTube Shorts video in virtually the same manner as you would with a traditional YouTube video.
Step 1: Get the Embed Code
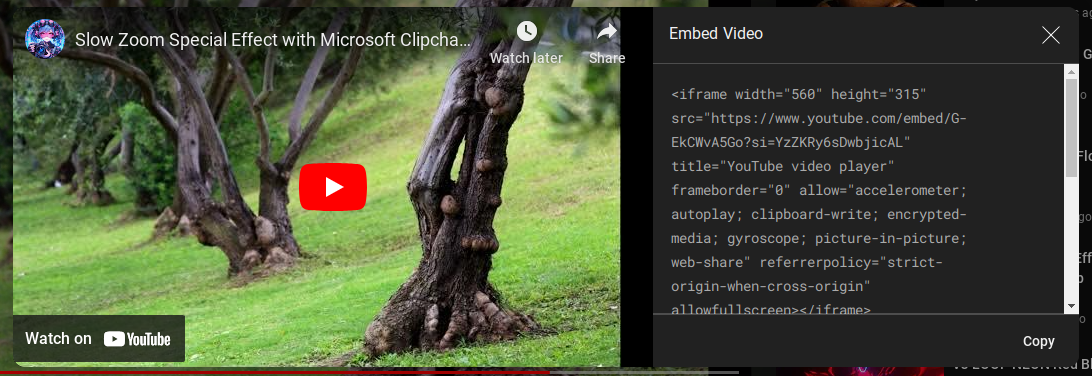
The first step to embed a YouTube shorts video is to get the embed code. You can take the embed code from any traditional YouTube video. Just click on the "Share" button and select "Embed". It will pop up the "Embed Video" dialog as shown below.

Click the "Copy" button to copy the code. Paste the code into Notepad or your web page editor, where you can edit the code.
Step 2: Get the YouTube Shorts Identifier
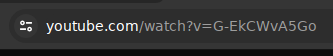
Once you have the embed code, you'll need to change it to reflect the YouTube Shorts video. Notice the traditional YouTube video URL in the screen shot below:

Notice that the identifier ("G-EkCWvA5Go") behind the equal sign matches the identifier in the embed URL:
https://www.youtube.com/embed/G-EkCWvA5Go?si=hzhlm-c4Jo08ZAKG
Now, load up the YouTube Shorts video you'd like to embed. It will look something like the URL below:

The identifier for the YouTube Shorts video in this case is "dWXuKpiCYZ8".
Step 3: Update the Embed Code
Now that you understand how to identify YouTube and YouTube Shorts videos, you can probably already deduce what you'd have to do to embed the YouTube Shorts video. But we will provide the full detail here to ensure you don't miss anything.
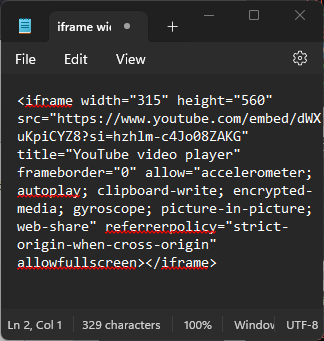
In Notepad or your web page editor, replace the traditional YouTube video identifier with the YouTube Shorts video identifier. Then noticed that the width and height is specified as "560" and "315" respectively. So you'll want to swap those values for the YouTube Shorts embed code as well. The following screen shot of Notepad shows the final embed code:

![]() Attach
|
Attach
|
![]() Edit
|
Edit
|
![]() Revisions
Revisions
![]() Related Content
Related Content
Attachments
- Embed Video Dialog.png (532 KB)
- Thumbnail.png (12 KB)
- YouTube Embed Code in Notepad.png (18 KB)
- YouTube Share Options.png (71 KB)
- YouTube Shorts Share Options.png (52 KB)
- YouTube Shorts URL.png (11 KB)
- YouTube Video URL.png (11 KB)
522 Users Online
|
$10000-above $5000-$9999 $2000-$4999 $1000-$1999 $500-$999 $200-$499 $100-$199 $50-$99 $25-$49 $0-$24 Gift Certificate |
|




